In this post I will look into how rules and synonyms can be used to customize search results in Sitecore Search. This post is a sequel to my previous blog post Setting up a Web Crawler in Sitecore Search where we set up a Web Crawler crawling this blog and connected Sitecore Search to a local web site running the Sitecore Search Starter Kit.
A brief recap: In my previous post, I set up a crawler called kjeldby_dk which crawls my blog adding content of the type post into Sitecore Search. I created two widgets (blog and blogpreview) and connected them to a local React web site running the Sitecore Search Starter Kit example implementation.
Adjusting the frontend
In my previous post, when we did a search, we would be shown this search results page:

You will notice a few things: The sorting options looks weird, and the title of the blog posts are not shown. Also, clicking on the search results does not actually redirect to my blog.
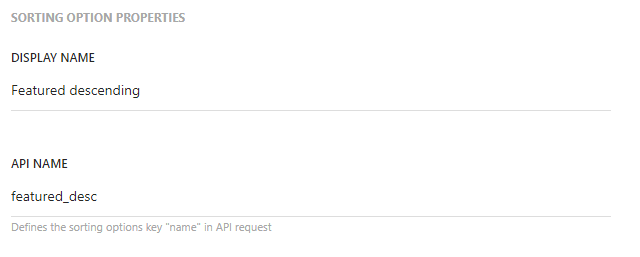
So, I will start out by renaming the sorting options: This can be done under Administration > Domain Settings > Feature Configuration > Sorting Options:

Also, we are going to make a few changes on the React web site in the src\widgets\SearchResults\index.jsx starting from line 250:
<ArticleCardRowStyled.Title>
<ArticleCardRowStyled.Link
to={`/detail/${a.id}`}
onClick={(e) => {
e.preventDefault();
onItemClick({ id: a.id || '', index });
window.location = a.url;
}}
>
{a.name}
</ArticleCardRowStyled.Link>
</ArticleCardRowStyled.Title>
As you can see, I have changed the title to name and are now redirecting to the URL of the search result when the card is clicked. For reference, the items we are looping through looks like this:
{
"description":"With Sitecore 10.3 came the possibility to use Webhook Event Handlers to call external APIs when a Sitecore event is triggered. The feature is available in both ...",
"id":"6cbfe1a60b38910202173428b81e9a458dec204f4075d74af04f769f",
"image_url":"https://www.kjeldby.dk/wp-content/uploads/465917.jpg",
"name":"Video: Using Webhooks in Sitecore XM and XM Cloud – C# and Sitecore",
"source_id":"900115",
"type":"post",
"url":"https://www.kjeldby.dk/2023/07/using-webhooks-in-sitecore-xm-and-xm-cloud-video/"
}
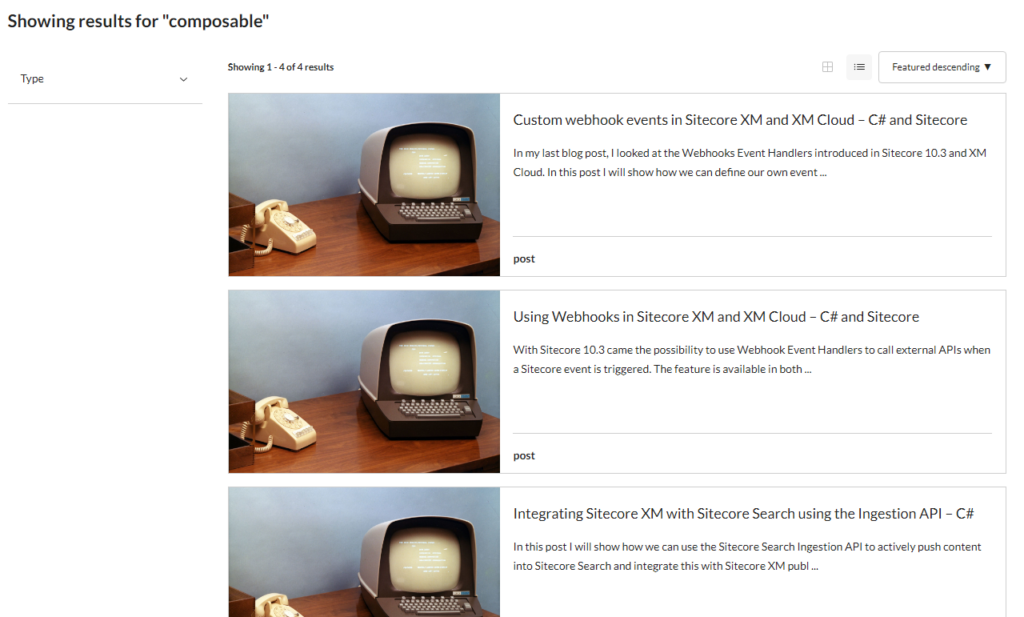
After these changes, the search result will look like this. As you can see I am still fixing the image so I excuse in advanced for this image being shown for all search results which is a bit tiring on the eye.

Using rules to pin content
We will now dive into the actual topic of this blog post: How we can use rules and synonyms to customize our search experiences.
We will try to “solve” this case: Users searching for composable on my blog. The term composable is used by Sitecore in presenting the new line of cloud products but I realize that until this post I have never used the term in any of my blog posts. So, if users search for composable, no results will be shown. This is a shame as I have written post about both XM Cloud and Sitecore Search.
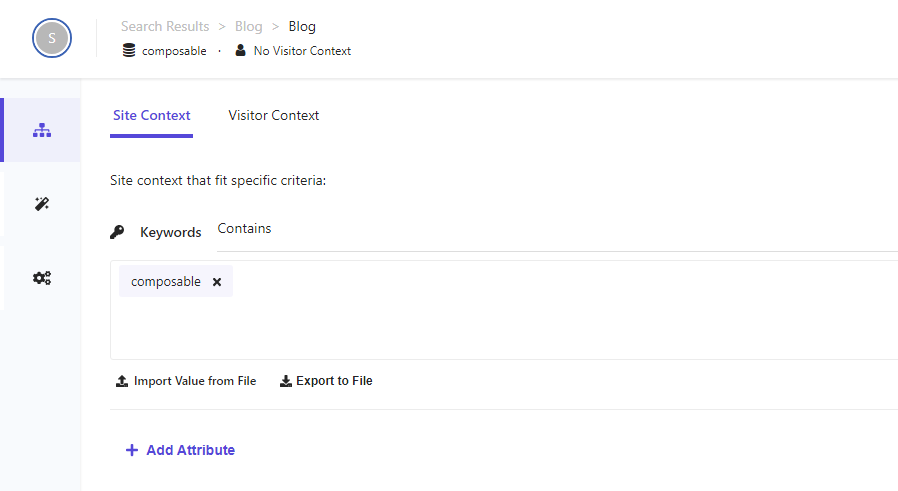
My initial way of solving this was to go to my blog widget and add a rule with the following Site Context:

As you can see, this rule will take effect whenever the keyword composable is part of the search query.
Next, I went to the Stategy and dragged some content items from the right side of the screen into my search result. I selected 4 blog posts I think will be relevant for users searching for composable. These content items were now pinned to my search results indicated by the small icon:

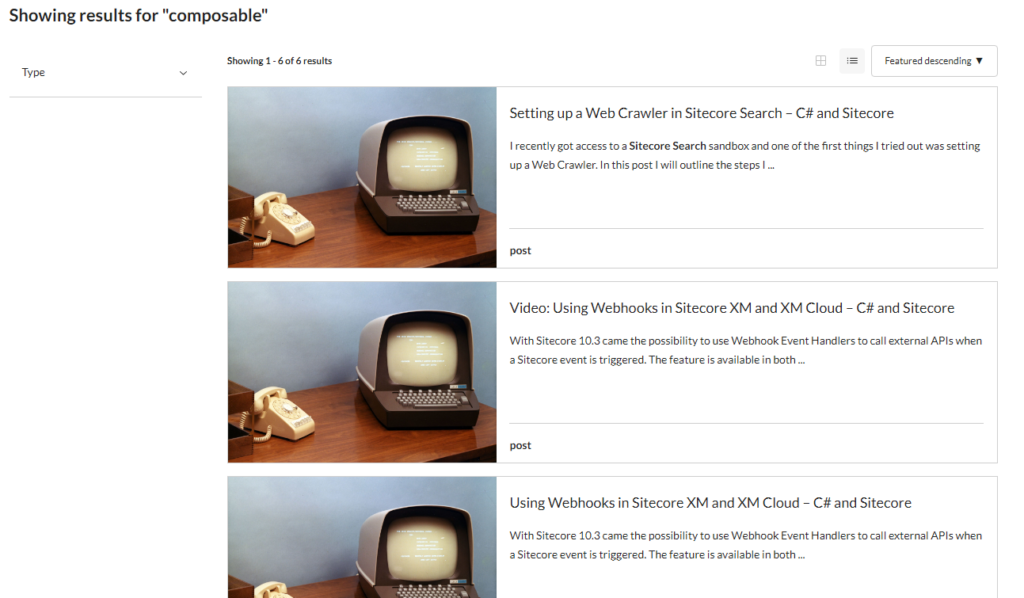
By pinning content, I can make sure that content – even if not returned by the natural search (the actual search in the index) is shown at certain locations in the search result. If I went back my search results and refreshed, I would now see that a search for composable now returned 4 results – the four pinned content items:

I was pretty happy with this approach until I searched for composable video. The results now included my pinned content – still in the top of the list – but now with 3 natural results also shown below by pinned content, because the search for the term video returns 3 results.
I did not think that is the best experience as the user would most likely prefer to have the natural search results (the videos) displayed as the first results when specifically searching for video.
Using synonyms
So, to solve this I instead switched to using synonyms.
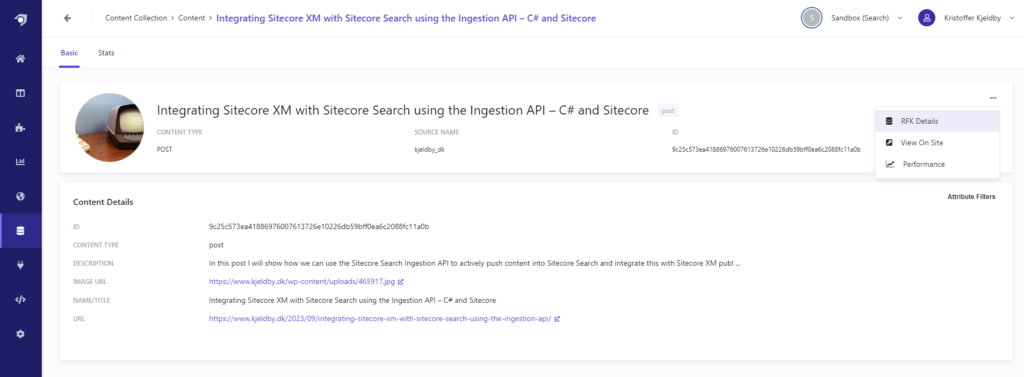
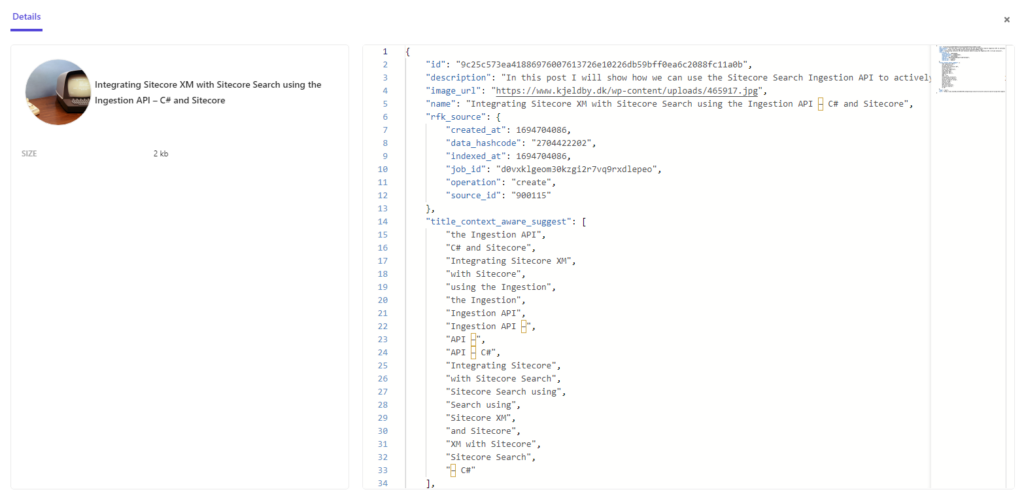
If we navigate to the Content Collections and select a content item, we can actually see how Sitecore Search has “deconstructed” my content into search terms (under RFK Details in the top right corner):


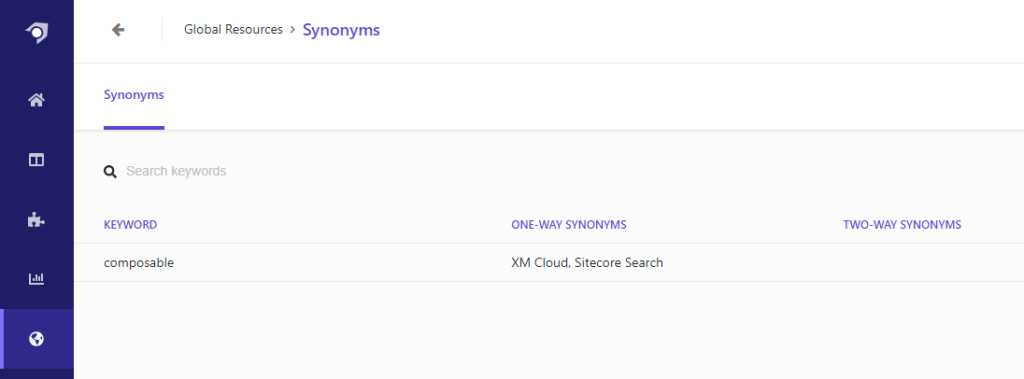
By doing this, I can see that the items I want to show a user searching for composable are either index with the keyword XM Cloud or Sitecore Search. So, I added the following synonym under Global Resources:

The keyword composable will now return results for the keyword itself (which is none until this post get published) and all the synonyms. Setting up a one-way synonym ensures that the synonyms will not return results for composable. This makes sure that is users that search for XM Cloud will not be presented with this post (which include the word composable).
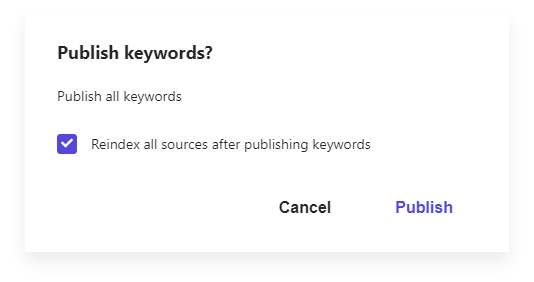
When saving and publishing the changes, I needed to make sure that all sources are reindexed for the synonyms to take effect:

When this is done, I am able to return relevant content for the keyword composable without having to manually pin individual content:

Boosting content
Finally, to make sure that the videos would get prioritized, I now go back and add a rule for videos. I start by setting to Site Context to be searches including the keyword video:

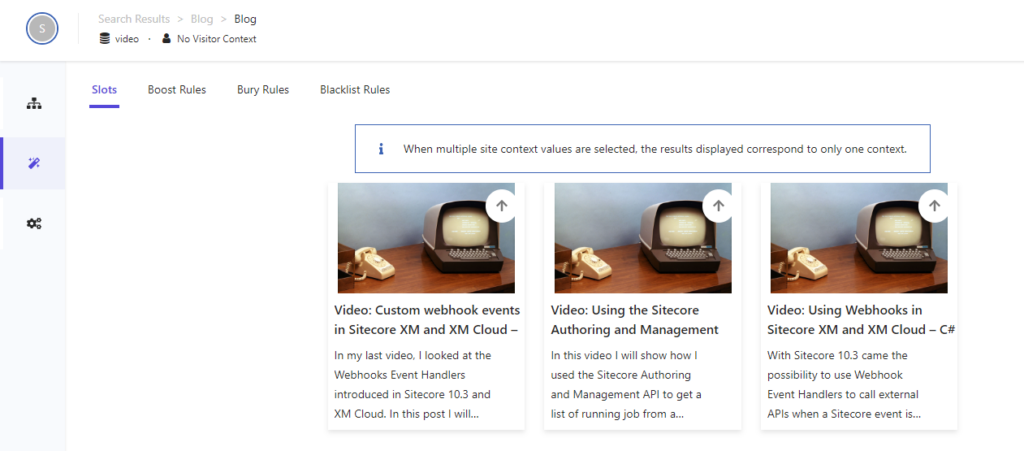
And instead of pinning, I am now boosting the three videos (indicated by the small up arrow):

While pinning content moves content to specific slots in the search result – even if the content is not returned by the natural search – boosting makes sure that if content is returned by the natural search, it is boosted in relevance.
This ensures that if a user searches after e.g. video composable, both the videos and the blog posts about XM Cloud and Sitecore Search is returned – the latter via the synonyms. However as the keywords include video, the three videos gets an extra boost and is displayed in the top of the results:

I believe that this combination of synonyms and boosting rules are the best approach to returning content for the keyword composable, while still retaining flexibility for the user to narrow down and adjusting the relevance of search results using additional keywords.
This approach could of cause be combined with have different content types (e.g post and video) and use facets to allow users to add additional filters. Hopefully I will be able to explore this option in a later blog post.